Do I Have To Save File In Brackets.io Everytime Before It Updates?
Anyone working with WordPress or websites in general sooner or later on has need for a code editor. Whether for some quick and dirty CSS hacking, modifying or creating page templates or setting upwardly a child theme (for example, for a Divi theme), at that place are so many opportunities where normal text editors simply don't cut it.
In our ongoing quest to find the best code editors, we have already looked securely into Atom and Sublime Text. Both are excellent options. From here, we are moving on to some other popular option: Brackets by Adobe.
In the following article, you will learn all there is to know about this lawmaking editor. From setup and first impressions to its best features too equally areas where it falls brusk. Let'due south get cracking, shall we?
Setup and Showtime Impressions
Brackets is free to download from the official website and the installation only takes a infinitesimal to completely. Later that, Brackets takes up near 120MB on your hard drive. That's nearly half of what Atom needs only several times the size of Sublime Text. Aforementioned goes for startup fourth dimension which lies somewhere betwixt the ii competitors.

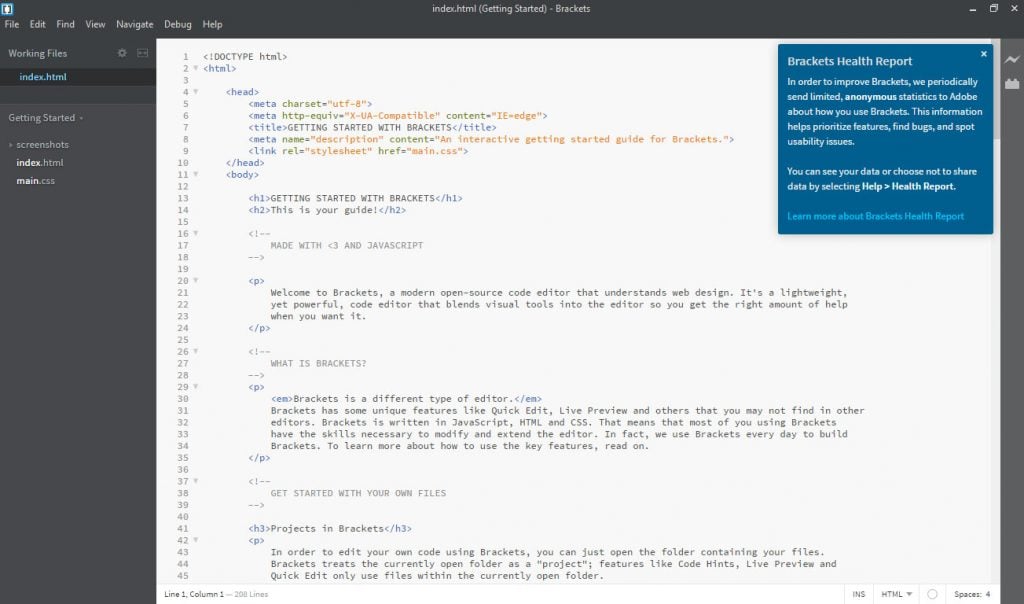
At that place's a hint that Brackets will periodically send anonymous health reports back to Adobe for improvement. If you need more than info, click the link and it will take you lot to a folio with more details (including how to turn the reports off).
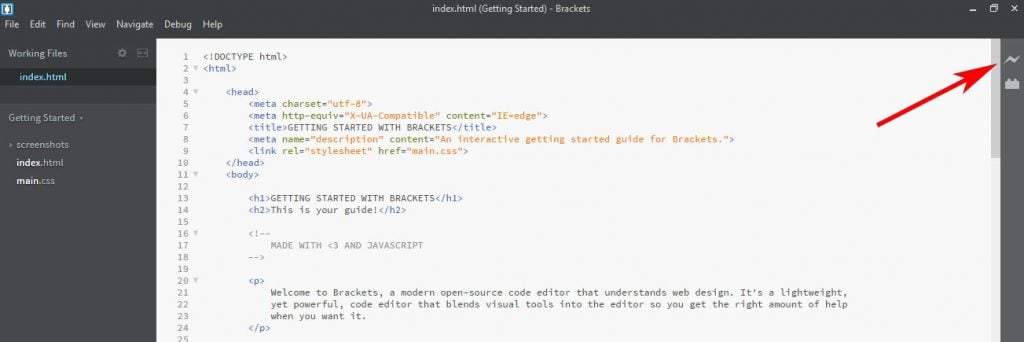
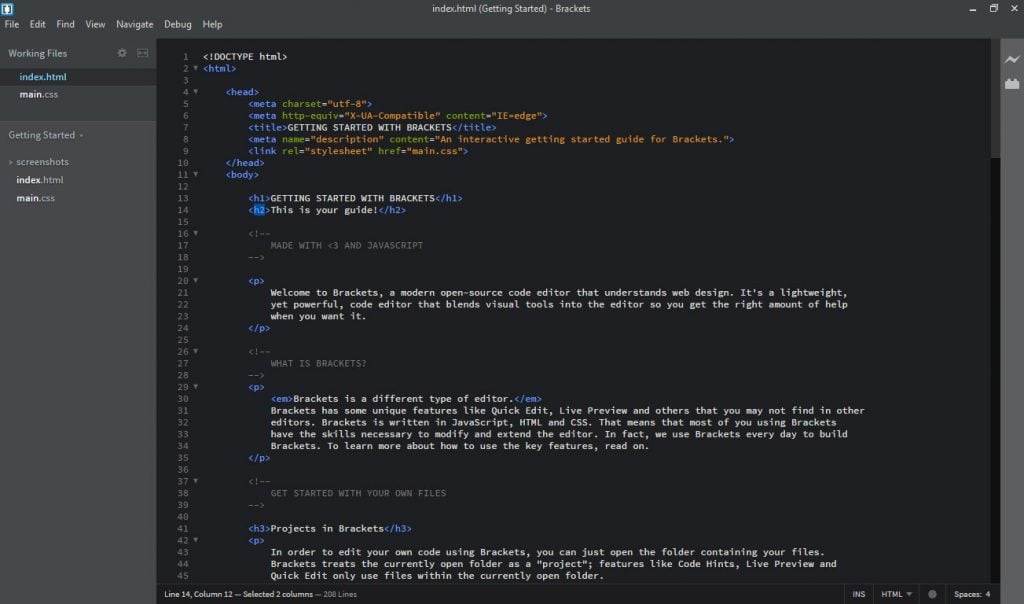
The introduction, which is written as an HTML file, contains a warm welcome, details about the editor, feature highlights and first steps. If you take Chrome installed, you might want to click the lightning symbol in the upper correct corner to automatically open it in Google's browser.

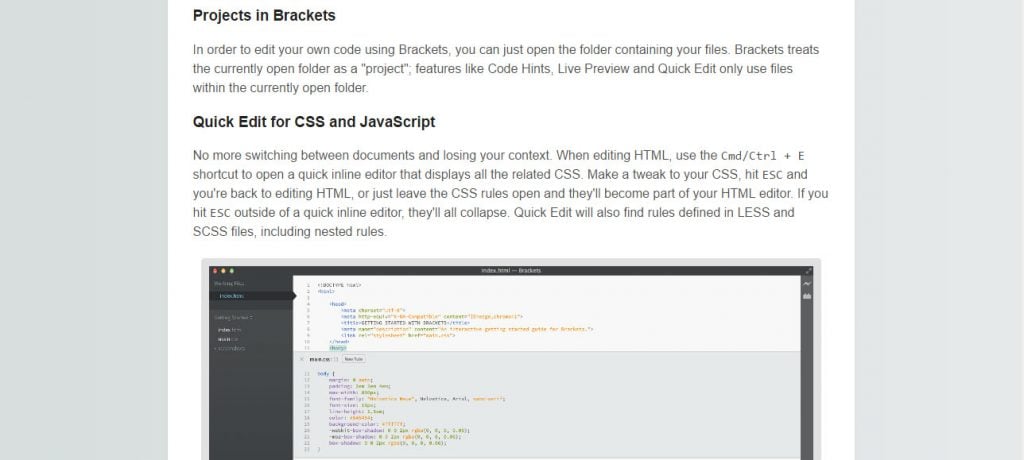
This makes it much easier to read (as you can see below). More most this feature farther beneath.

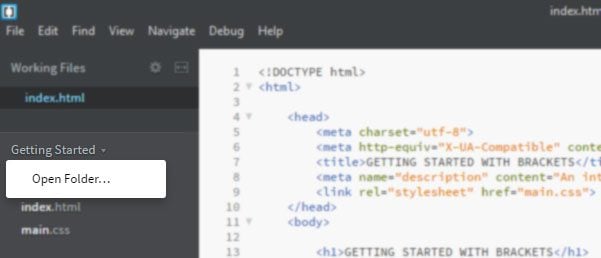
If you want to offset your ain project, you can get the usual mode via File > Open Folder or use the drop-down carte du jour on the left where it says Getting Started. You can likewise use this button to switch between agile projects.

Apart from that, everything is pretty standard. Files and directories are displayed on the left and files open up on the correct side when clicked. A double click or editing moves them upwards to the Working Files section.
Then far so clear? Ok, then permit'south peek under the hood of Brackets to see what the lawmaking editor has to offering feature wise.
Adobe Brackets – The Pros
In this department, we will have a look at the features that make Brackets stand out from the crowd and turn it into a swell tool to work with.
Open Source and Cantankerous Platform
Brackets is bachelor for Mac, Windows and Linux and is a projection started and maintained past Adobe. Even so, information technology's not a commercial product but rather an open source piece of software licensed nether the MIT license.
The editor is relatively young (version 1.0 was published in 2014) and maintained on Github. As an open source try, anyone is welcome to contribute to both core or via submitting their own extensions. Check the Wiki if you lot'd like to become a part of the project.
Of class, the biggest benefit for users: Brackets is completely gratis to employ.
Solid Standard Features
The code editor comes with a number of standard features nosotros would expect from a mod piece of software.
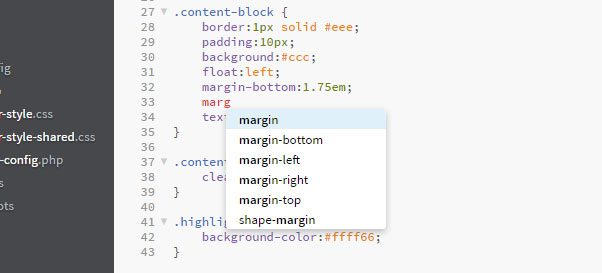
Outset, at that place is code completion. While typing, Brackets will propose code elements that fit your current input. You can accept the proposal at the touch of a button, which is a overnice shortcut to writing everything out completely.

Unfortunately though, every bit a frontend editor, Brackets only has native back up for HTML, CSS and JavaScript (though more can exist added via extensions).
Lawmaking highlighting, on the other hand, is bachelor for many more languages including Python, Perl, C, C++ and more. PHP works also, which is swell news for WordPress users. Code folding rounds off the packet for making your code more legible.
Some other mutual feature that Brackets comes with is the power to split its principal window into two parts (both vertically and horizontally). That way, users can view and edit more than one file at once.
Of class, observe and replace is too available. No code editor should exist without.
Finally, users of pre-processors will be delighted to hear that Brackets fully supports SASS, LESS, SCSS and more including code completion. In fact, when saving your *.less file, the editor will automatically relieve information technology in CSS. Practiced stuff.
Quick Editing
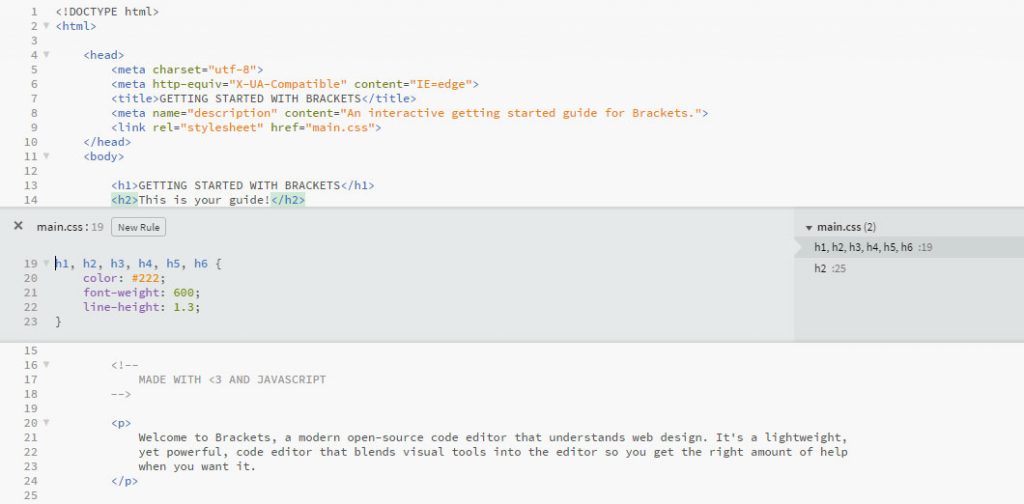
The offset unique feature of Brackets is quick editing. When you lot mark any HTML element and printing Cmd/Ctrl + Due east, Brackets opens all CSS associated with this chemical element inline in the current window.

From hither, you can make whatsoever edits y'all need. Once you close it, any changes will automatically be applied to the stylesheet connected with this element. Bully, huh?
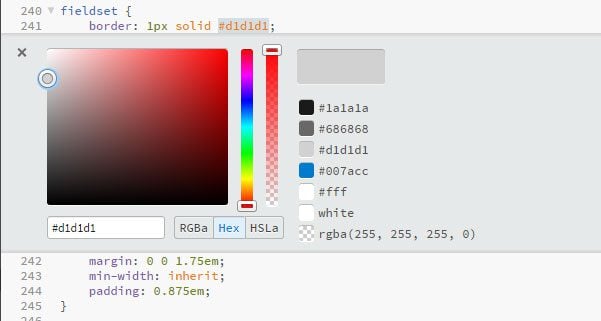
In addition to that, this feature comes with a color picker in example you are not certain what hex code stands for which color or want to make changes on the fly. The same function volition show you the most used colors in the file you are editing.

Quick editing too works with JavaScript functions. Furthermore, Brackets has JSLint support that volition check your JavaScript code upon saving and display problems at the bottom of the screen. In add-on to that, in that location are extensions out there to further enhance the quick edit functionality. More than on that soon.
Live Preview
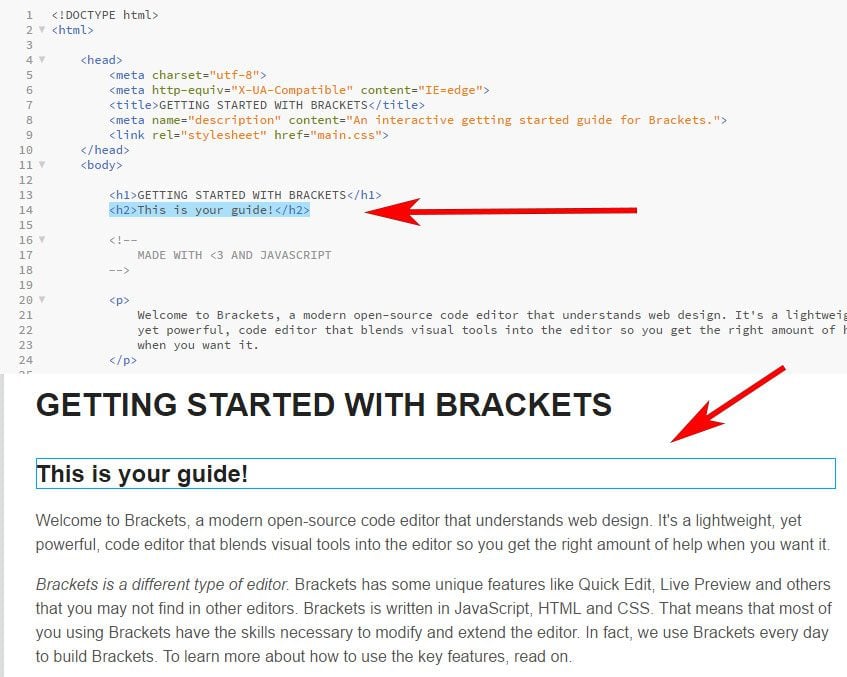
We already saw this great feature in the very beginning. With a click on the alive preview button (the lightning symbol, call back?), Brackets volition open up the current file automatically in Google Chrome.
All the same, not only that. When you move the cursor inside an HTML element inside the editor, it will then also exist highlighted in the browser.

That'south not all. When yous change something in the code base of operations, it will automatically be pushed to the frontend as well. No need to reload the page, Brackets does it all by itself.
This feature is especially crawly if you work with more than one screen. Currently information technology only works in Chrome and for HTML and CSS. However, the makers of Brackets take promised to extend it to JavaScript and every major browser in the future.
Highly Extendable
Since the Brackets editor is built with HTML, CSS and JavaScript, it is completely hackable and easy to extend. Plenty of developers take taken reward of that fact and created extensions that you can either find in the registry or via the extension manager direct within the editor.
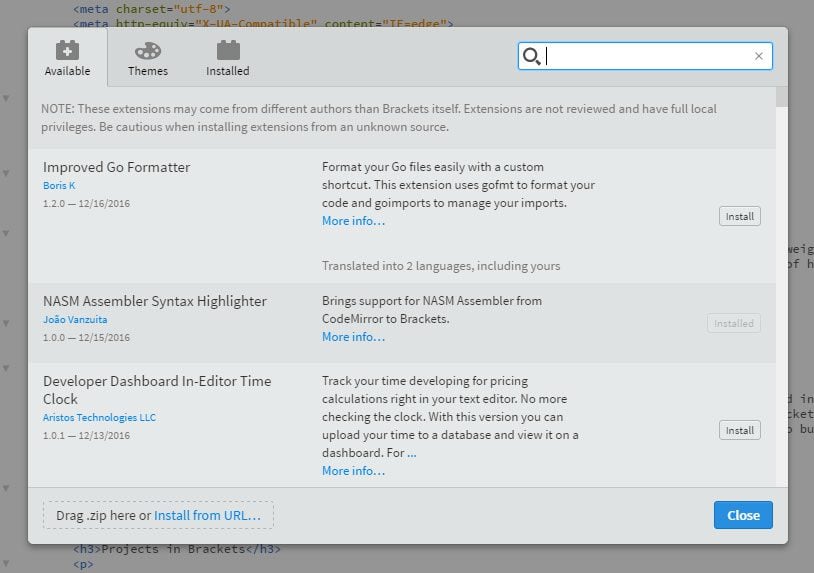
The latter is found in the upper right corner or under File > Extension Manager.

Once opened, the manager volition list all available Subclass extensions. Use the search function to find what you are looking for. One time the window is loaded, the search is very quick and extensions download super fast later on a click on the Install button.
In improver to that, you have the option to install extensions you downloaded earlier via dragging and dropping them onto the field or providing a URL from which to install.
In the top bar you can likewise switch to installing themes. These are inverse under View > Themes (Brackets but comes with two themes out of the box, ane dark, one light) and change the code display too as overall UI.

Under the Installed tab you will come across all extensions and themes you lot installed earlier too as the option to disable and remove them. For a collection of useful Brackets extensions, check this article.
Multiple Cursors
Finally, Brackets has taken a page out of Sublime's playbook and added multiple cursors equally a feature. That means, users can edit several places in the same file at in one case.
Simply hold the Ctrl button to place cursors or mark pieces of code anywhere you want. After that, start typing to make edits everywhere at the aforementioned fourth dimension.
Combined with the Find all and select selection, this is super useful and saves a lot of time and effort.
Adobe Brackets – The Cons
Cool stuff, right? All the same, there are besides things that Brackets could be doing better.
Frontend Focused
As absurd every bit Brackets is, it is kind of limited in its awarding. The lawmaking editor is clearly fabricated for frontend workers who mostly deal with HTML, CSS and JavaScript.
While it does that exceedingly well, if you are working with anything else, like server-side languages, Brackets might not be the all-time selection for you. However, there are extensions to accost this shortcoming, even for WordPress-specific lawmaking.
Extension Management Could Be Improve
Brackets has a lot to offer in terms of extensions and installing them is quick and easy. Nonetheless, overall this whole area could use some work.
First of all, the official extension registry is sort of confusing. Everything is in ane big list without any filtering options or categories.
At least in the extension manager at that place is a division betwixt extensions and themes. Nonetheless, overall everything comes downwards to the search functionality. However, once you have found a suitable candidate, y'all still need to click through to Github for boosted information.
This is conspicuously more more than convoluted than it needs to be and Brackets would do well to await to WordPress and Atom for some inspiration on how to improve the procedure.
Summing Up
Adobe Brackets is a worthy candidate in our search for the best editors. It is relatively lightweight, slick, easy to utilize and has near of the functionality users would await from a mod lawmaking editor.
Autonomously from that, the open source project by Adobe comes with some outstanding features so far not seen anywhere else. Quick editing and live preview are really useful and make frontend work much easier.
An add-on to that, the extension managing director and wide choice of plugins let users turn Brackets into exactly the evolution environment they need information technology to exist.
Of course, Brackets is not without shortcomings. However, with its rapid development, chances are good that they volition be addressed in the future. If so, Brackets is poised to take a leading position in the code editor industry.
Now over to you. Accept you used Subclass before? If so, what did you lot similar the nigh and where do y'all see room for improvement? Please let u.s.a. know in the comment section below so others can benefit from your experience.
Featured epitome made from graphics via Adobe Brackets' github page / MIT License
Source: https://www.elegantthemes.com/blog/resources/heres-the-detailed-adobe-brackets-review-you-have-been-waiting-for
Posted by: granadosguried.blogspot.com

0 Response to "Do I Have To Save File In Brackets.io Everytime Before It Updates?"
Post a Comment